什么是网页元素
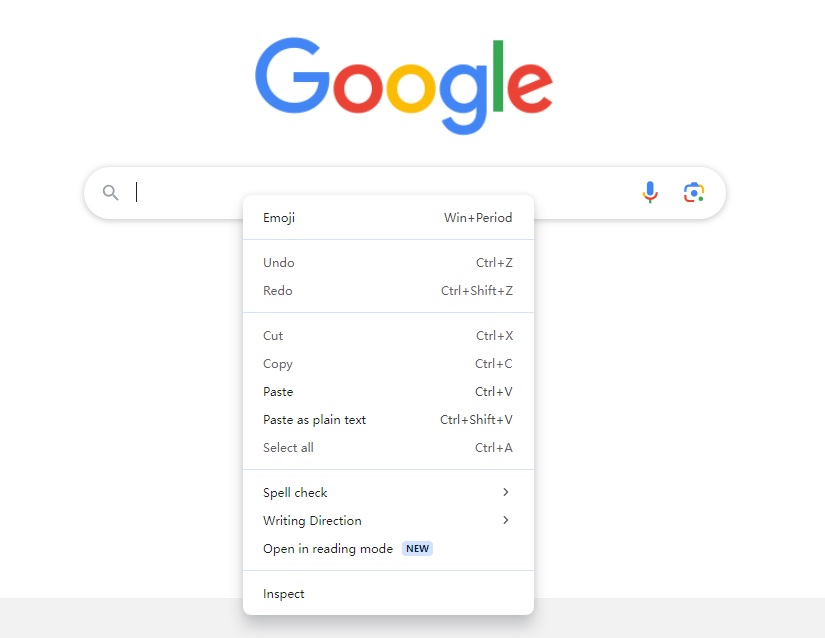
为了让大家更好的了解什么是网页元素,我们先安装一个谷歌浏览器,安装完成后,打开谷歌主页!

打开Google主页后,将鼠标放在输入框上,然后右键单击->单击菜单上方的“检查”。

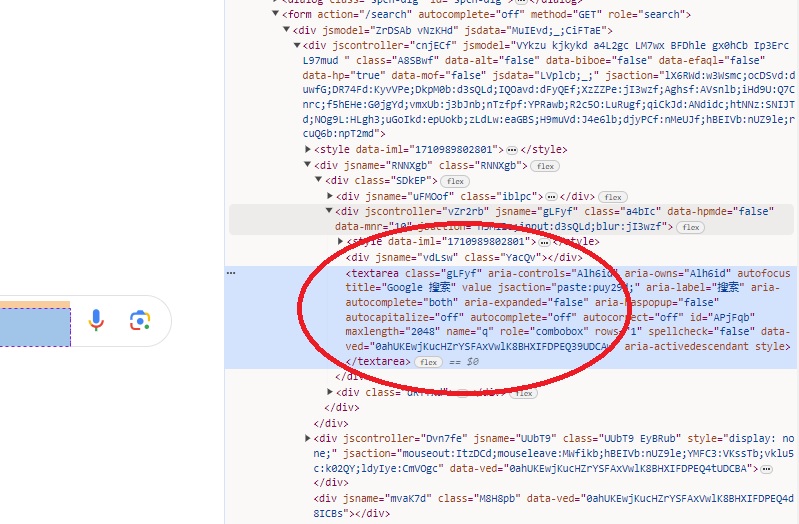
我们会在右侧看到网页的源代码,上面红色椭圆圆圈中的“textarea”是网页中的搜索输入框元素。
----------------------------------------------------------------------------------------
重要的知识:任何网页都是由多个元素组成的,图像是一个元素,输入框也是一个元素…
----------------------------------------------------------------------------------------
网页中的每个元素都由一个标签名和0到多个属性名和属性值组成,我们可以通过标签和属性获取一个元素,并对其进行点击、输入等操作。
上图中标签的解释:
这是一个输入框元素,其元素标签名称为textarea,属性名称为name,属性值为q。通常,元素具有0个或多个属性名称和属性值,上图中的元素具有多个属性名称和属性值。
如果我们需要对某个元素进行操作,一定要确保该元素的属性名和属性值在整个页面中是唯一的,这有助于系统判断要对哪个元素进行操作。如果网页中有多个标签名称、属性名和值,我们可以指定对哪一个进行操作。